esLint Usage
Introducing esLint.¶
JavaScript doesn't have a compiler that checks our syntax for us. There are some things about JavaScript, like semicolons, where things will work, but it is not the right way to code. Is there a way to check our code? Yes!
esLint is a system that will check your code and help you write JavaScript better and faster.
esLint Overview¶
- You may have noticed wavy red underlines as you write your code. These are ES Lint flagging what it thinks are issues with your code
- ES Lint isn't a program you run. It's a program that a code editor, like VS Code, runs in the background
- The computers in the school classrooms should already have ES Lint installed. If you're using a personal computer, you may need to install ES Lint.
- ES Lint will look for bugs and formatting mistakes. It won't catch everything, but it catches many more tedious issues so you can focus on your program's logic.
- In addition to identifying issues, it can often resolve them automatically. Use caution when using ES Lint to fix problems automatically. Sometimes the suggested fix is different from the fix you want.
Videos¶
Using ES Lint¶
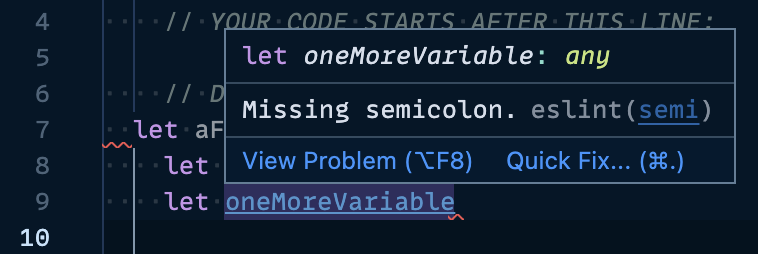
When ES Lint identifies what it thinks is an issue, it will underline them with a wavy red line. Similar to how a word processor identifies spelling mistakes. If you hover over or right-click on that wavy red line, you'll see a popup with additional information explaining what ES Lint thinks the problem is.

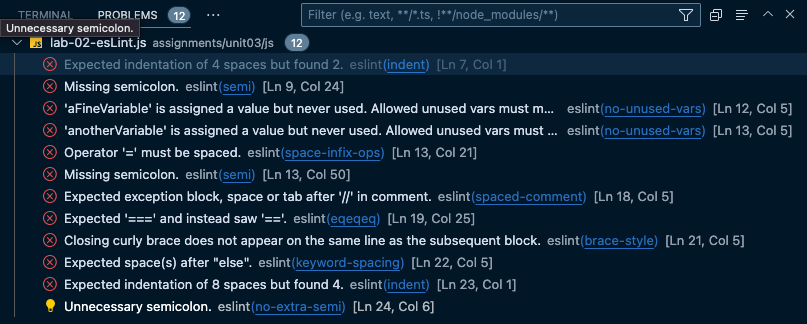
As your project is wrapping up, you may want to see a list of all the problems at once. In VS Code, you can do this with the Problems Panel. You can open that by going to "View" and then "Problems" in the menu bar. Alternatively, you can use the keyboard shortcut Ctl-M

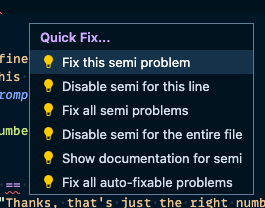
If you want to fix all instances of a mistake, you can click the "Quick Fix" button in the popup. If "Quick Fix" is missing from the popup, ES Lint doesn't know how to fix the issue automatically.

Labs
- Lab02: ES Lint
- unit03/labs/lab-02-esLintUsage.html
Installing ES Lint¶
If you're on a personal computer, you likely need to install Node.js and the ES Lint plugin for VS Code. The computers in the school classrooms should have Node.js already installed. On them, you'll only need to install the VS Code plugin.
The following steps work on most Windows, Mac, and Linux computers, but not all of them. If you have trouble, please ask your instructor for help.
Installing Node¶
- Visit the Node.js Website nodejs.org
- Download and run the Node.js installer. You may see multiple download options for your device. If you're unsure of which to use, it's usually best to use one that says "LTS" over one that says "Current."
- After installing Node, restart your computer.
Installing ES Lint¶
- Now we need to install the ES Lint VS Code extension. In VS Code, there are icons on the far left of the window. One is 4 cubes with the top right cube separated from the other 3. That is the "Extensions" tab. Open it and search for ES Lint, created by Microsoft. Install it if it isn't already installed.
- Restart VS Code, and try opening the
ProblemsPanel or writing some bad javascript on purpose (just this one time 😉). You should now be ready to roll with ES Lint. If you have any issues, please reach out to your instructor.
Behind the scenes¶
Node.js is a Javascript "runtime." In this class, we use Javascript how it was originally intended, in the browser. Over time, Javascript expanded to run in more places, though. Node.js allows Javascript to run like a regular program on your computer. This means backend developers can use Javascript too. Some Javascript developers never write code to run in the browser at all!
Node runs ES Lint and the other scripts that exist inside the node_modules folder. The VS Code plugin runs those ES Lint scripts to find bugs in our code. We're fixing our Javascript using Javascript!
You may wonder, "Things like double quotes instead of single quotes are coding standards in this class, but some companies or schools favor single quotes. How does ES Lint know that single quotes are a problem in my project?" ES Lint has a large number of possible configuration options. You can tell ES Lint which rules to follow using a configuration file. The unit downloads in this class include an eslint.config.mjs.js file. This file tell ES Lint to use the coding standards we use in this course.