Starting to Integrate JavaScript and HTML
JavaScript was invented to be used in conjunction with web pages, with a major use being to change HTML after a web page is fully rendered on a user's screen. We're going to start learning how.
In our last unit we previewed some new stuff - now it's time to learn it!
The .getElementById() method¶
The .innerHTML property¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | |
Document Object Model (DOM)¶
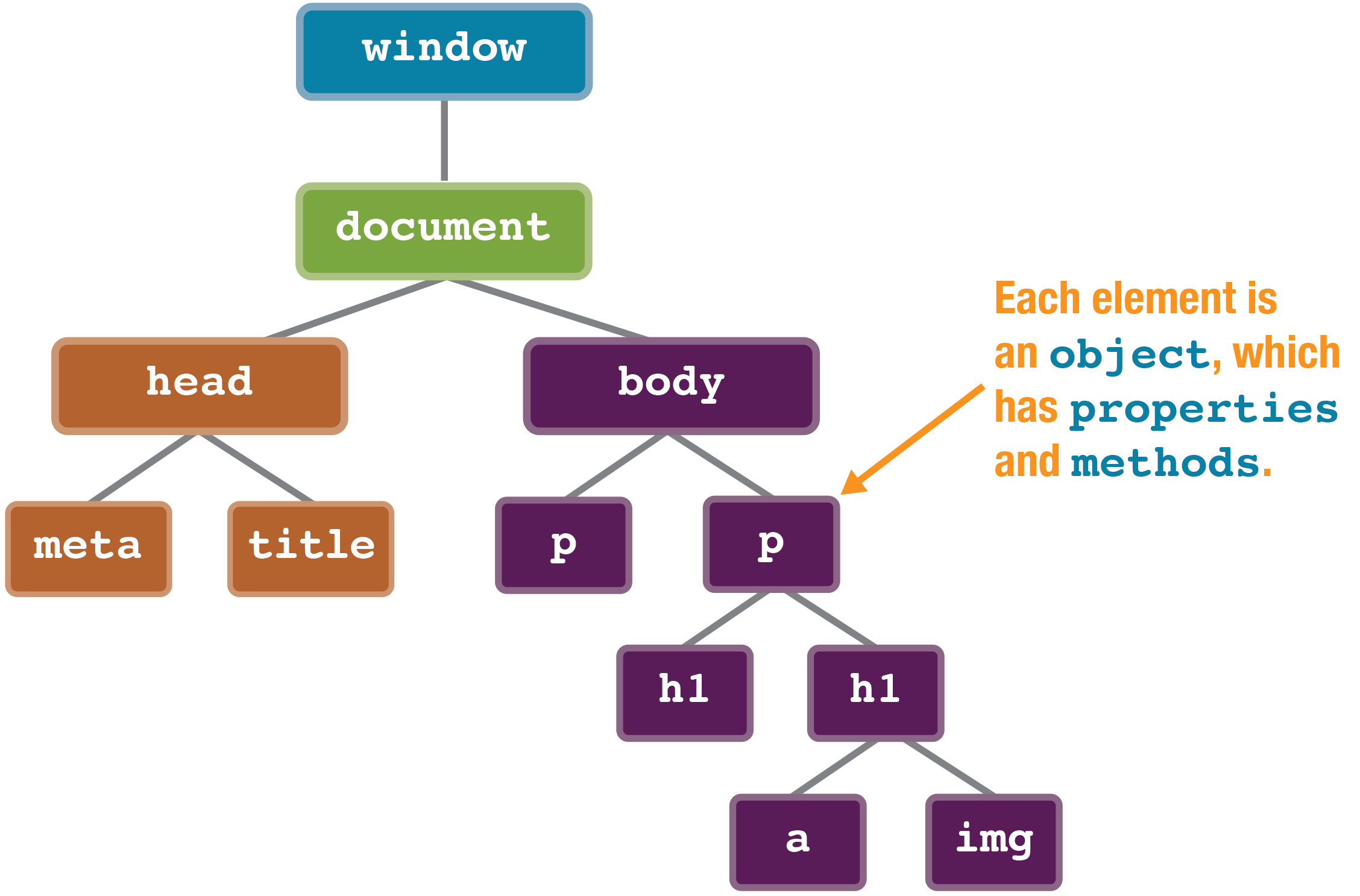
We'll start by looking at the model of the Document object, known as the DOM (Document Object Model). The DOM shows the basic structure of an HTML document hierarchy. Web pages can have some of these or lots of these tags. In the DOM they are called elements, and within JavaScript, each one is considered to be an object. These types of objects are therefore known, not surprisingly, as element objects. And, as objects, they have properties and methods associated with them.

The Goal¶
We want our JavaScript to get access to an element object and to be able to modify the content.
- We get access to an element object with the
getElementById()method - We modify the content with the
innerHTMLproperty
Getting an Element Object¶
Using the below HTML code, I want my JavaScript to get the <h2> element. Knowing what you know about HTML, how can uniquely identify the <h2> element?
<!--HTML-->
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2>Hello, World!</h2>
</body>
</html>
That's right, an id attribute!¶
Now my JavaScript has a way of getting the <h2> element.
<!--HTML-->
<h2 id="greeting">Hello, World!</h2>
The .getElementById() Method¶
Using the getElementById() method, JavaScript can get any element in the DOM with it's id value. If we are getting an element, which is data (an object), we need a variable to store it in.
- The
getElementById()is a method of thedocumentobject. - It finds the element in the DOM with an
idofgreeting - Then, the element object is stored in the
headerTagvariable
Note
Theid value is a string, so it must be enclosed in quotes.
1 2 3 | |
Modifying the element content¶
Now that we have the element object, in this case a <h2> object. We can modify it's content.
Right now the content of the <h2> is "Hello, World!", let's change it!
- The
headerTagis a variable holding the<h2>element - Using the
innerHTMLproperty of that object, we can change the content
1 2 | |
The content of the <h2> element changes in the HTML!
<!--HTML-->
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 id="greeting">This is new!</h2>
</body>
</html>
In the above example, we used the assignment operator =. Remember, this erases and replaces. Therefore, the "Hello World!" text was erased and replaced with "This is new!".
But, what if we don't want to erase what is already there. What if we just want to add content. Well, we know of an operator that does that!
1 2 | |
Now, the content was appended with "It's a great day."
<!--HTML-->
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h2 id="greeting">Hello, World! It's a great day.</h2>
</body>
</html>
Adding HTML Elements¶
Here's an unordered list with no list item tags:
<!--HTML-->
<ul id="testUl"></ul>
Add a couple of <li> tags to the list.
- Create a variable to hold the element object
- Get the
<ul>element with thegetElementById()method, using theidvalue - Store the element object in the
myUlistvariable - Put the first list item in the
<ul>object with the.innerHTMLproperty - Add another list item to the
<ul>object
1 2 3 4 5 6 7 8 9 10 | |
The result.
<!--HTML-->
<ul id="testUl">
<li>first item</li>
<li>second item</li>
</ul>
A better way¶
innerHTML does cause the browser to refresh so you want to use it sparingly. The above code would be better like this.
- Create a variable to hold all the new HTML content.
- Use that variable to build up the content for the HTML page
- Use the
.innerHTMLproperty once, when you're ready to output to the page
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Read more¶
Related Reading
Pages 315 - 328 — There are many ways to modify HTML elements with Javascript. After all, it's why the language was originally invented in the first place. The book uses the querySelector() approach that's a bit more powerful because it uses CSS selectors to get any element. Feel free to try it out!
Hands on Work¶
Labs
- Lab01: Working with innerHTML
- unit05/labs/lab-01-innerHTML.html