Passing and Returning Data
The problem with global variables¶
The problem is that global variables are wide open for access by any function in their javaScript library file, and hence it is hard to keep track of from where their content arises, and to where it goes. If not handled carefully, they can be a cause of bugs in systems, particularly when enhancements are made to the system, and a programmer doesn't realize that changing the value of a global variable in one function will have unintended consequences over in other parts of the system. Global variables reduce the water-tight modularization that is a hallmark of a well-designed programming solution. In short, global variables need to be used only when necessary.
-
Global variables are sometimes necessary, but we will start using more local variables. These are variables created inside a function. They only are available to THAT function.
-
How can we share the data in local variables with other functions? We functions to communicate with each other. There are two ways in which functions do this.
1. Passing Parameters¶
When a function calls another function, it sometimes needs to transfer data TO the function it is calling.
2. Returning a Value¶
When a called function is done processing, sometimes the calling function needs to get data back FROM the called function.
Parameters¶
So far, we have been writing functions like this, with nothing in the parentheses.
1 2 3 | |
But, we can put things in there! What we put between the parentheses are variables, are called parameters.
- Parameters are a special kind of local variable.
- Just like normal local variables, they can't be accessed by other functions.
- The parameters are local variables that don't need to be declared in the function.
- You can place as many parameters in the function as you need, separated by commas.
1 2 3 | |
Arguments¶
What are the values of the parameters, numberOne and numberTwo? They are undefined local variables in the addTwoNumbers() function at the moment. We can set their values with the function call!
- The values passed are called arguments. They are passed to the called function.
- They can be hard-coded, as in the example, or variables.
- Number
2will be stored in thenumberOneparameter - Number
3will be stored in thenumberTwoparameter
1 2 | |
Putting it together¶
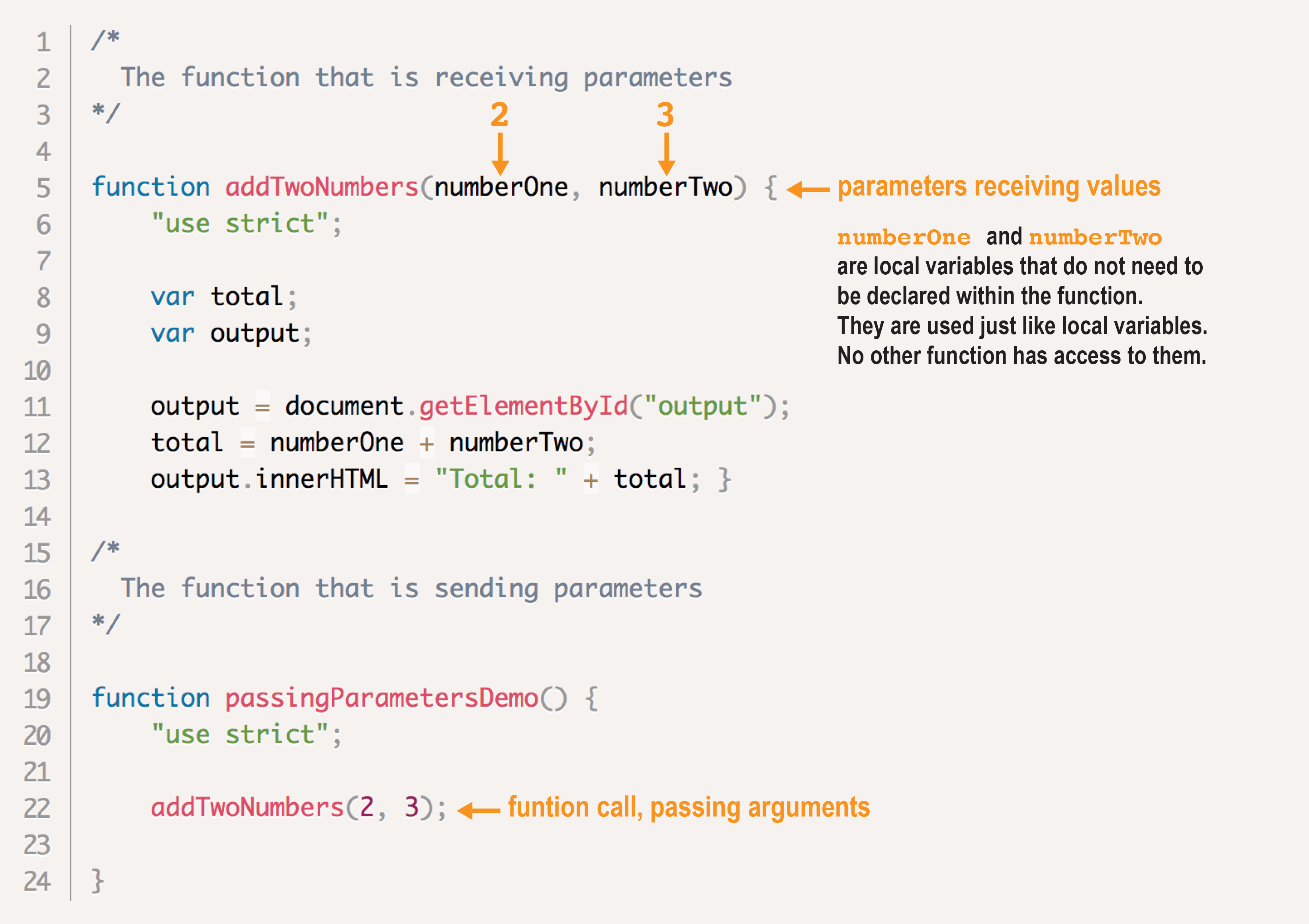
Line 22 The addTwoNumbers() function call and passes 2 and 3 as arguments.
Line 5 The parameter, numberOne is set to 2.
Line 5 The parameter, numberTwo is set to 3
The parameters numberOne and numberTwo are just like local variables. They can be used within that function, but they don't need to be declared because they are parameters.

Demo
- Demo: Passing Parameters
- unit05/demos/demo-passing-params.html
Labs
- Lab03: Passing Parameters
- unit05/labs/lab-03-passing-parameters.html
Exercises
- Exercise for Lab03
- unit05/exercises/exercises-03.html
Returning Data From a Function¶
What if addTwoNumbers() just did the calculation and gave back the answer. Then we could do anything we wanted with the results. Well functions can do this! It's called returning a value.
We want a function to call another function and sends parameters to it. The called function performs a calculation and returns the results. Very nice! This is very flexible and we could use this function is other circumstances. Code Reuse!
The syntax for returning data is the word return. When you want to return something from a function you just do this:
1 2 | |
-
We saw the
returnkeyword used in Learning Unit 4. It immediately stops the current function from running. -
What you didn't realized is that it returns to place the function was called from.
-
It also can return a value to the calling function!
-
If we are getting a value back, we need a variable to store it in.
New Coding Standard
We've actually been doing this all semester¶
-
The "Enter your name:" is an argument being passed to the
prompt()method. -
The
prompt()method does it's magic and returns the entered value. -
The entered value is then stored in the
namevariable.
1 2 3 | |
Let's go back to our previous example¶
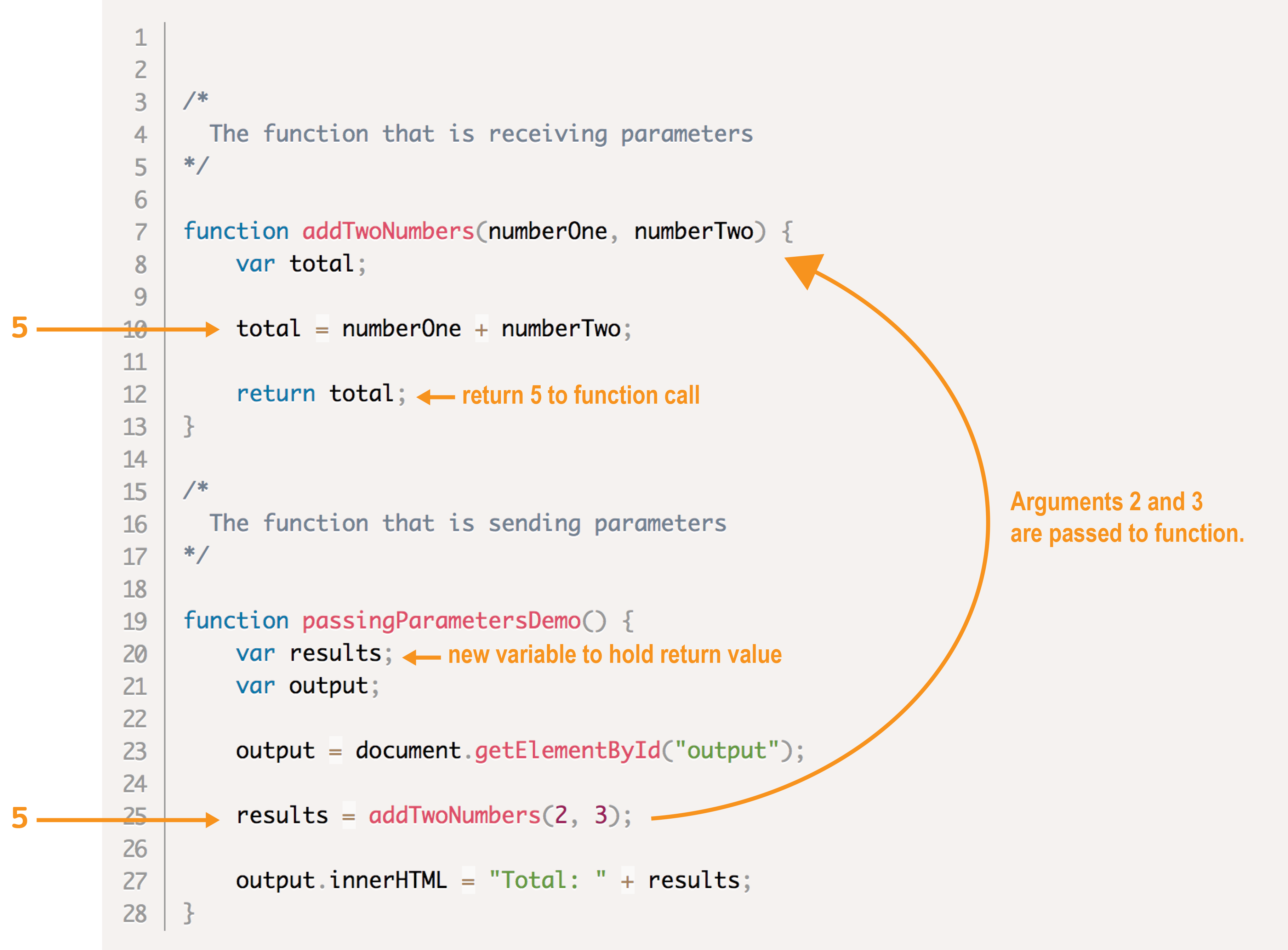
Line 20 A new variable was created to hold the return value.
Line 25 Function call that passes two arguments, 2 and 3.
Line 25 Variable results is ready to hold the return value.
Line 12 The value of total is returned to the function call.
Line 25 The values of 5 is stored in the results variable.

Remember
The return statement immediately stops the current function and goes back to where it was called! So, the return statement should be the last statement in the function or the last statement in some logic, like an if statement.
Demos
- Demo: Passing and Returning Data
- unit05/demos/demo-pass-returning.html
- Demo: Calculate Percentage Value
- unit05/demos/calc-percentage.html
Read more¶
Related Reading
Pages 30 - 38 — We're finally ready to finish chapter 3! Go ahead and read the whole thing if there are parts you missed from earlier in the class.
Hands on Work¶
Labs
- Lab04: Passing Parameters And Returning Data
- unit05/labs/lab-04-passing-returning.html
Exercises
- Exercise for Lab04
- unit05/exercises/exercise-04.html