Beginning to Use Forms With JavaScript
Getting Input¶
No More prompt()!
We're going to start using forms instead of the prompt() dialog box. We want to start doing more HTML based programming, like the example below.
Demo
- Demo: Using Forms
- unit05/demos/demo-using-forms.html
The HTML¶
<form id="greetingFormId"
action="#"
onsubmit="return greetUser();"
onreset="resetGreetingForm();">
<label for="firstNameId">First Name:</label>
<input type="text" id="firstNameId" name="firstName" />
<label for="lastNameId">Last Name:</label>
<input type="text" id="lastNameId" name="lastName" />
<label for="ageId">Age:</label>
<input type="text" id="ageId" name="age" />
<br/>
<input type="submit"
name="runExample"
value="Enter" />
<input type="reset"
name="resetExample"
value="Reset" />
</form>
The form tag¶
| Form Attribute | Purpose |
|---|---|
id |
Used in the JavaScript file with the document.getElementById() function to get the form element. |
action |
Contains a value of # which means that the form will not be submitted to the server. We don't want the browser to try to contact the server. We want our JavaScript code to be called instead. |
onsubmit |
Event handler which controls what action should be taken when the user clicks the submit button. In this case the greetUser() function will be called. |
onreset |
Event handler which controls what action should be taken when the user clicks the reset button. In this case the resetGreetingForm() function will be called. |
The return¶
onsubmit="return greetUser();"
When the user clicks the Submit button, the greetUser() function is called. This function will return either true or false. This value, true or false, is then returned to the JavaScript engine to determine if the form should proceed to the server.
falseThe form does not go to the server and the page does not refresh.trueThe form does go to the server. Which means the page will refresh. NOTE: This is the default value if you do not return anything
Warning
You will see not see the expected behavior if you don't return false. You WILL forget this and your page will refresh. Once the page refreshes, all your output is... gone
The input elements¶
The input tags need to have id attributes set with a unique value. Then name attribute is also required if the form will be submitted normally by the JavaScript function. In this example the form fields will be access using the name attribute.
<input type="text" id="firstNameId" name="firstName" />
The submit button¶
A submit button is created with an input element. Since we have the event handler of onsubmit in the form element, JavaScript will take over when this button is clicked by running the greetUser() function.
<input type="submit"
name="runExample"
value="Enter" />
The reset button¶
The reset button is also created with an input element. Since we have the event handler of onreset in the form element, JavaScript will take over when this button is clicked by running the resetGreetingForm() function.
<input type="reset"
name="resetExample"
value="Reset" />
The JavaScript¶
Here is the greetUser() function runs when the user clicks the submit button.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | |
| Line(s) | Purpose |
|---|---|
| 1-7 | Start the function and declare variables. We need a variable for the form element and each input element. |
| 12-13 | Get both the output element and the form element from the HTML document through their id values. Use copy and paste to retrieve the id values so you don't misspell anything! |
| 16-18 | Retrieve the user entered values from the input elements. More on this below. |
| 21-22 | Use the innerHTML property of the output element (a div) to display the results. |
| 24 | Select the value currently in the First Name input element. |
| 26 | Return false to the onsubmit event handler so that the browser won't refresh and the form data will not go to a server. |
Retrieving form values¶
On lines 16-18, the JavaScript is retrieving the entered values by the user. This is a very handy shortcut for gaining access to the values from the input fields on the form. It uses the name of the form, and the name of the field to generate the reference to the field. There are other methods, too, but this is easy and appears clear.
1 2 3 4 | |
Let's break this down:
firstName is just a variable that we declared earlier.
firstName = form.firstName.value;
form is a reference to the form element, that we got by using the getElementById() function earlier.
firstName = form.firstName.value;
firstName is the value of the name attribute from the input element.
firstName = form.firstName.value;
The value property will return the string that was entered by the user into the input tag.
firstName = form.firstName.value;
Copy and Paste is your friend for id values¶
The value placed in the getElementById() function must be exactly the same as in your HTML document. Many students lose untold hours of frustrating time by having a small spelling mistake here.
1 | |
- What if you typed this?
1 2 | |
Here is the resetGreetingForm() function runs when the user clicks the reset button.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
| Line(s) | Purpose |
|---|---|
| 1-6 | Start the function and declare variables. We need a variable for the form element and each input element. |
| 9-10 | Get both the output element and the form element from the HTML document through their id values. Use copy and paste to retrieve the id values so you don't misspell anything! |
| 13 | Clear any content in the output element (the div element in this case) |
| 16-18 | Clear any values in the input elements on the form. |
| 20 | Set the cursor inside of the First Name field |
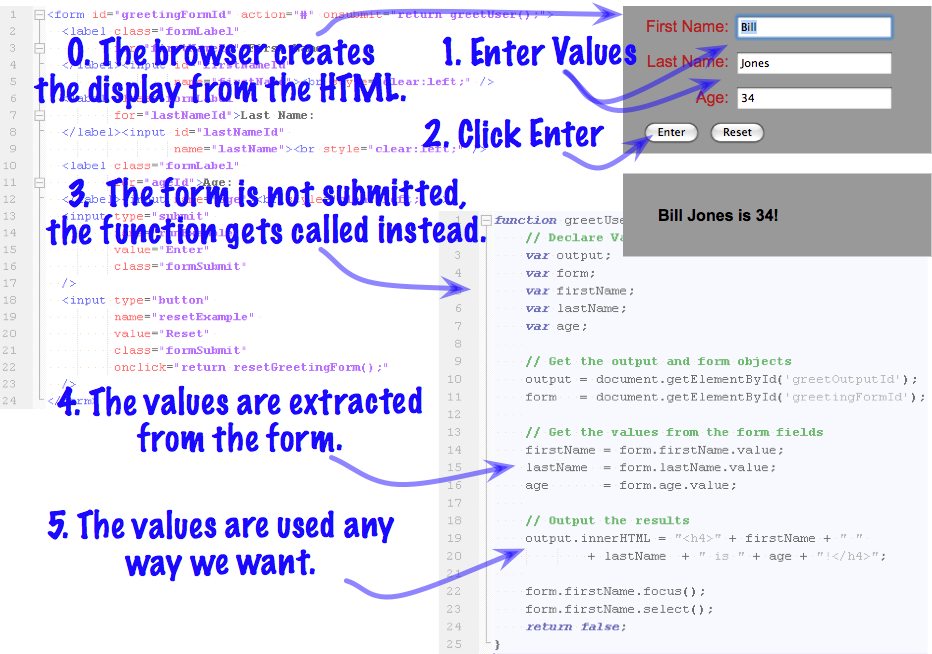
A Picture is Worth...¶

Labs¶
Labs
- Lab05: Using Forms with JavaScript
- unit05/labs/lab-05-forms.html
Exercises¶
Exercises
- Exercise for Lab05
- exercises/exercises-05.html
